电子表格软件
- 产品介绍
- 快速入门
- 产品使用指南
- 下载与部署指南
- 数据准备指南
- 报表开发指南
- 数据填报指南
- 管理员使用指南
- 集成与二次开发
- 教学视频
- 产品解决方案
- 常见问题FAQ
- 版本更新
- 定价与服务
报表设计FAQ
报表设计
如何实现同环比计算
RE,有3种办法,第一是在数据库内进行计算,第二是使用透视分析数据集(推荐),第三是在电子表格前端进行单元格计算
有没有样式模板可以使用
RE:有,Smartbi插件上“模板”提供了各种模板,建议每次先根据设备用途选择样式模板,比如手机报表、PC浏览器报表等。未来会增加更多实用性模板
静态的Excel报表可以发布和分享么
RE:可以,不连接数据库(没有数据集)的Excel报表,也是可以做图,包括ECharts地图,然后发布或者分享的。但有些特殊功能不兼容,比如误差线、预测函数等
报表发布后,如果数据更新怎么办
RE:不需要重新编辑(打开设计器),只要刷新报表就可以,除非有些数据是报表里的手工数据
一张报表的数据可以来自两个数据库么
RE:可以,通过动态单元格的“过滤”功能就可以完成数据关联和筛选。但最好在数据量不大的情况下使用,否则会影响性能!
支持哪些筛选器(参数)类型
RE:比较多,足够使用,有2种大类,一种是默认的参数方式,一种是控件的方式(需要多做点设置)
报表内是否能嵌入Web链接
RE:可以,有2种方法
1、按照正常Excel增加链接的方法即可(这种链接不能弹出新窗口)
2、采用跳转规则的方法,给Excel单元格、图形和形状增加链接(这种链接可以弹出新窗口),参考代码如下
| function paramToString(v) { return v == null ? null : v.toString(); } function main(spreadsheetReport, ruleName, params) { if (ruleName != "产品定位") return; spreadsheetReport.openURL("https://my.smartbi.com.cn/docs/spreadsheet/view-117.html"); } |
3、使用“URL控件”进行设置,具体设置方法看这篇介绍
为什么会有融合分析报表
RE:清单和分组两种情况都是“设计器”,并不是所见即所得的数据分析功能,融合分析弥补这个短板,尤其适合数据分析师使用
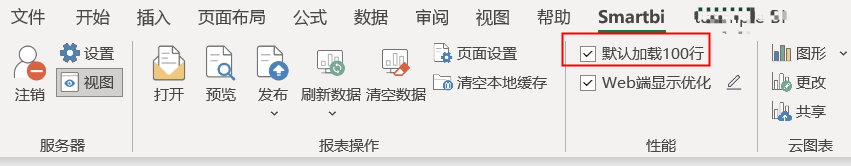
融合分析报表只显示100行
RE:这是默认设置,可以修改。
为了避免出现在大数据量情况下的Excel卡顿,Excel插件中添加了“默认加载100行”的设置,默认情况下是勾选的,因此最大只会刷100行数据到Excel中,但是报表发布预览时,后台服务器计算的是全量的数据。若是在分析数据时就想要将所有的数据刷到Excel中,取消勾选此选项即可。

报表数据可以修改入库么
RE:可以,这种功能叫“回写补录”,而且可以同时写入多个数据表(保证数据一致性),具体看这篇介绍。另外基于回写填报还可以使用审批流程,具体看这篇介绍
不支持的Excel功能?
RE:功能不支持误差线、VBA宏、单元格内容垂直方向的分散对齐、插入图片裁剪,不建议使用插入背景图
字体大小发布在chrome浏览器不一样
RE:chrome默认最小字体是12,如果电子表格设置了很小的字体,需要同步缩小浏览器的的最小字号

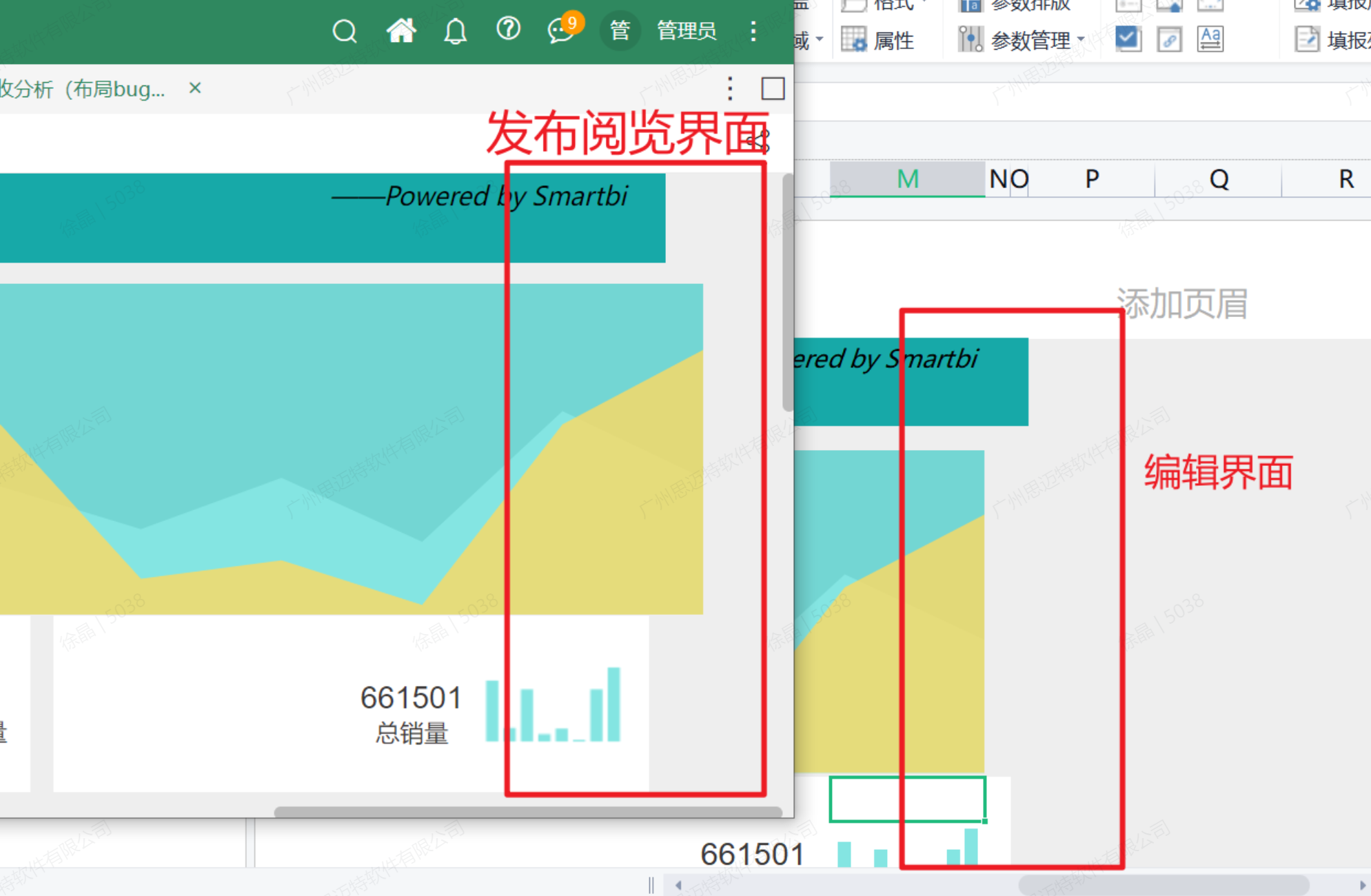
设计和发布的图片尺寸不一致
RE:以下问题可能和服务器缺失字体有关,产品Demo使用思源黑体较多(效果和微软雅黑类似,但不涉及版权)

数据可视化
能做出什么数据可视化效果
RE:Excel或WPS表格支持的迷你图、条件格式(数据条、图标集、色阶)、图形都是可以支持,另外也可以使用ECharts5.0做图,具体可看这篇介绍
为什么不建议用于大屏开发
RE:大屏需求往往需要很多动态效果,也对位置、视觉有很高的要求,电子表格不通过代码很难直接做出大屏,所以不建议用于大屏开发
Excel自身的做图能力够用么
RE:对95%的用户来说,Excel做图已经足够了,无论Office还是WPS都提供了非常丰富的图形样式,而且都能一键切换

是不是有些Excel图形是不兼容的
RE:是的,存在少量不兼容的图形,比如误差线、股价图。
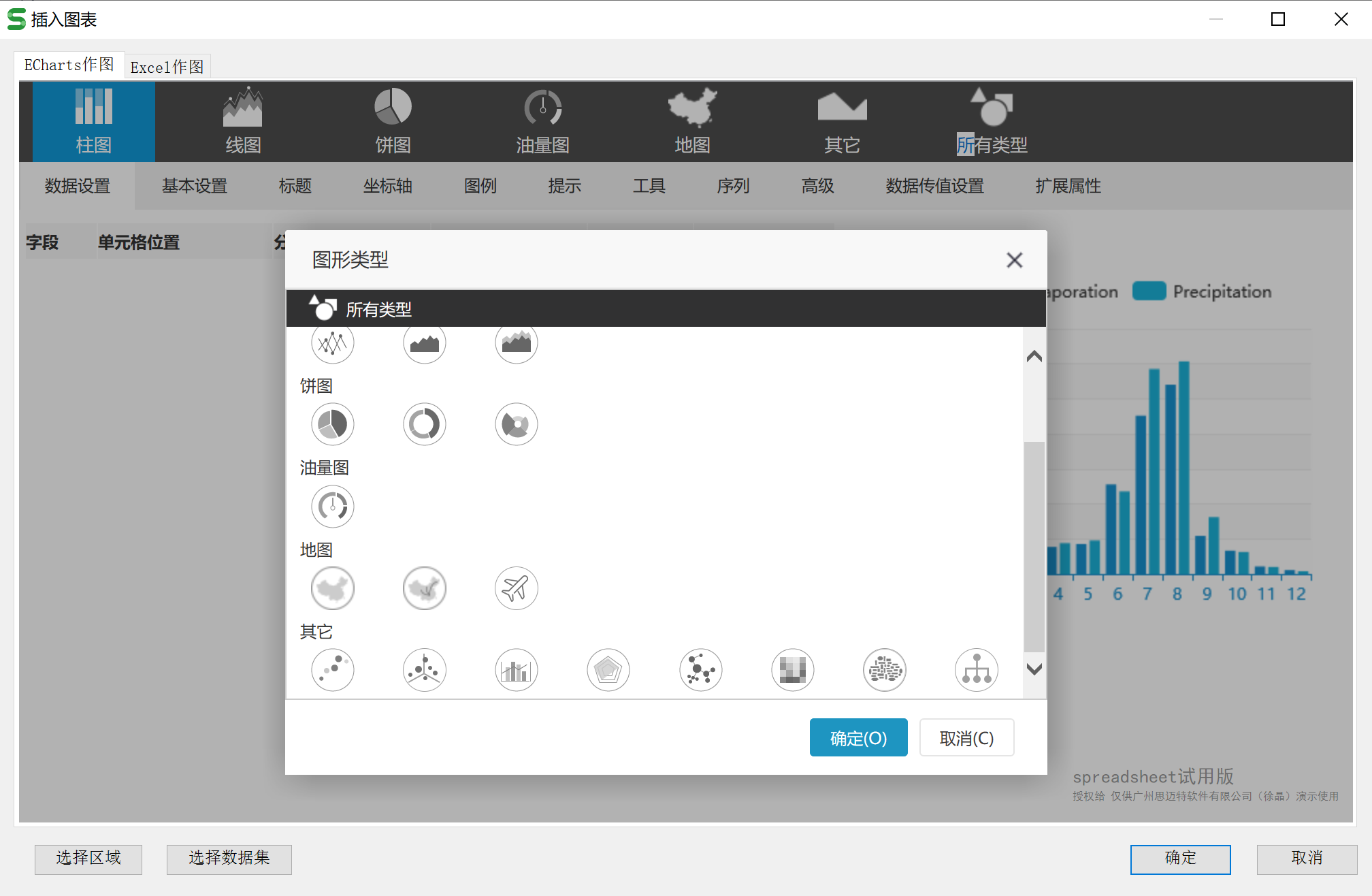
支持ECharts的哪些图形
RE:常用的图形都支持,此外还支持散点、关系、热力、词云、树图等

电子表格内容很多,怎么做可以提高性能
RE:当电子表格报表的组件内容很多时,用户等待加载的时间会很长,可以使用滚动加载的方式,先加载区域中可直接看到的内容,然后随着页面的滚动再加载其他内容,来减少等待时间。参考此文档实现。
————————————————
立足经典、真Excel设计、社区版永久免费!立即下载使用,开启高效报表开发之旅!


