本帖最后由 君茗 于 2023-10-23 08:42 编辑
V11版本优化了很多内容,目前柱状图想做的好看已经是很简单的事情了
本次尝试使用V11版本交互式仪表盘实现一些想要的柱状图效果
效果如图

开始制作
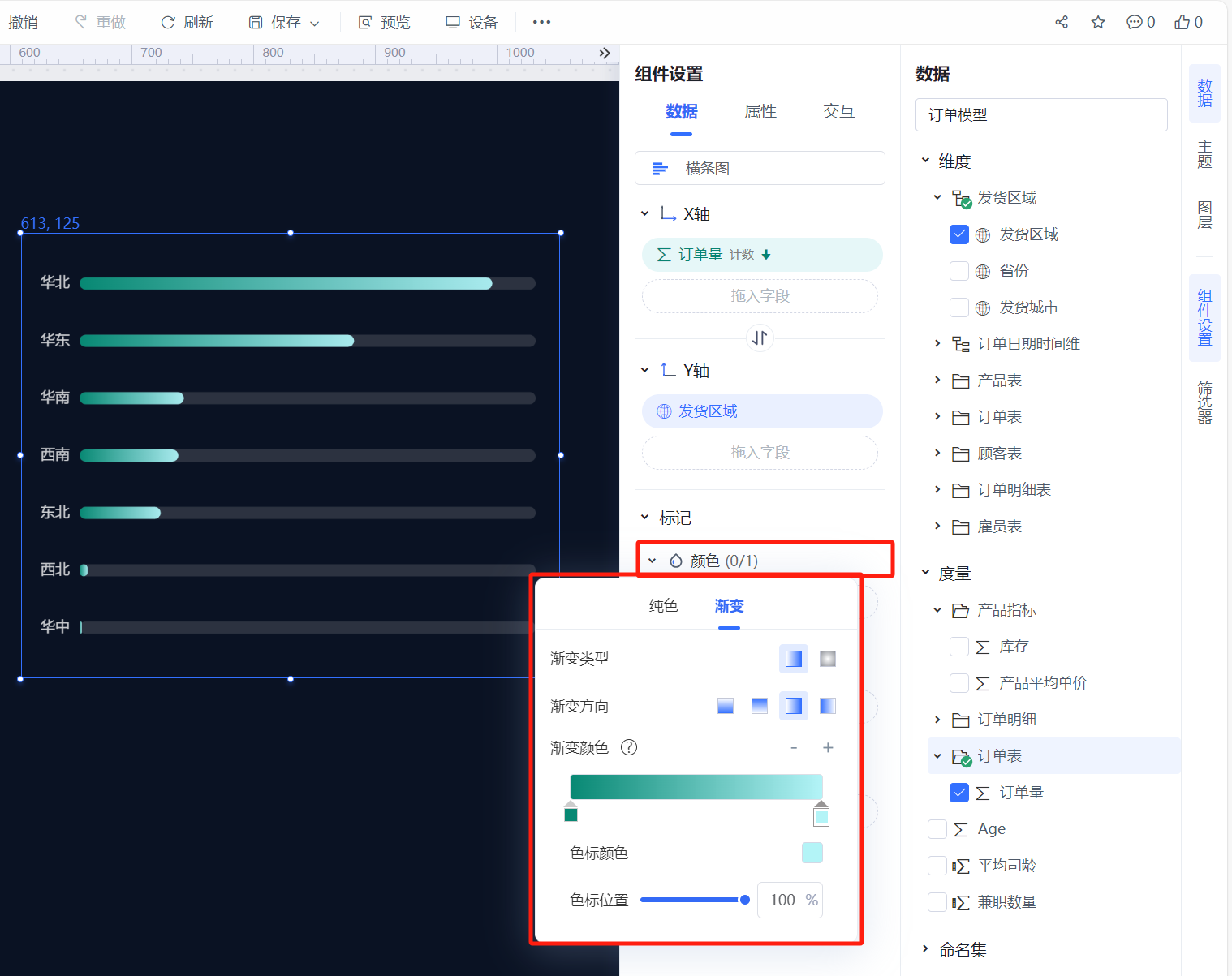
1.组件选择:横条图
因为进度图目前无法添加自定义属性,所以此处选择了横条图
2.选取数据
3.调整样式
颜色:改为渐变,无需在颜色标记中拖入字段,只需要点击齿轮按钮进行设置即可,若加入字段,会按照这个字段进行分组显示颜色

调整圆角:基础-圆角,统一设置为5

隐藏x、y轴相关内容,只显示y轴的刻度

调整柱子宽度,这一步可以在基础-柱间距中设置,不过只能设置百分比间距,此处在自定义属性中添加柱子宽度为10即:barWidth: 10
[小技巧]圆角角度=柱子宽度的一半 这样看起来比较好看
自定义属性中:显示柱子背景,并设置圆角
整体option如下:
option = {
series: [{
barWidth: 10,
showBackground: true,
backgroundStyle: {
borderRadius: 5
}
}]
}
ok,一个看起来不错的横条图就出来了 | 