作为一名大屏开发人员,虽然之前把大屏的准备工作都做好了,万事俱备只欠制作,但是经常会“卡”在大屏制作上,花了很长时间都做不出令人满意的大屏!

那如何才能轻松高效地制作出一张炫酷美观的大屏呢?通过Smartbi大屏可视化即可实现,今天小麦带你一探究竟。
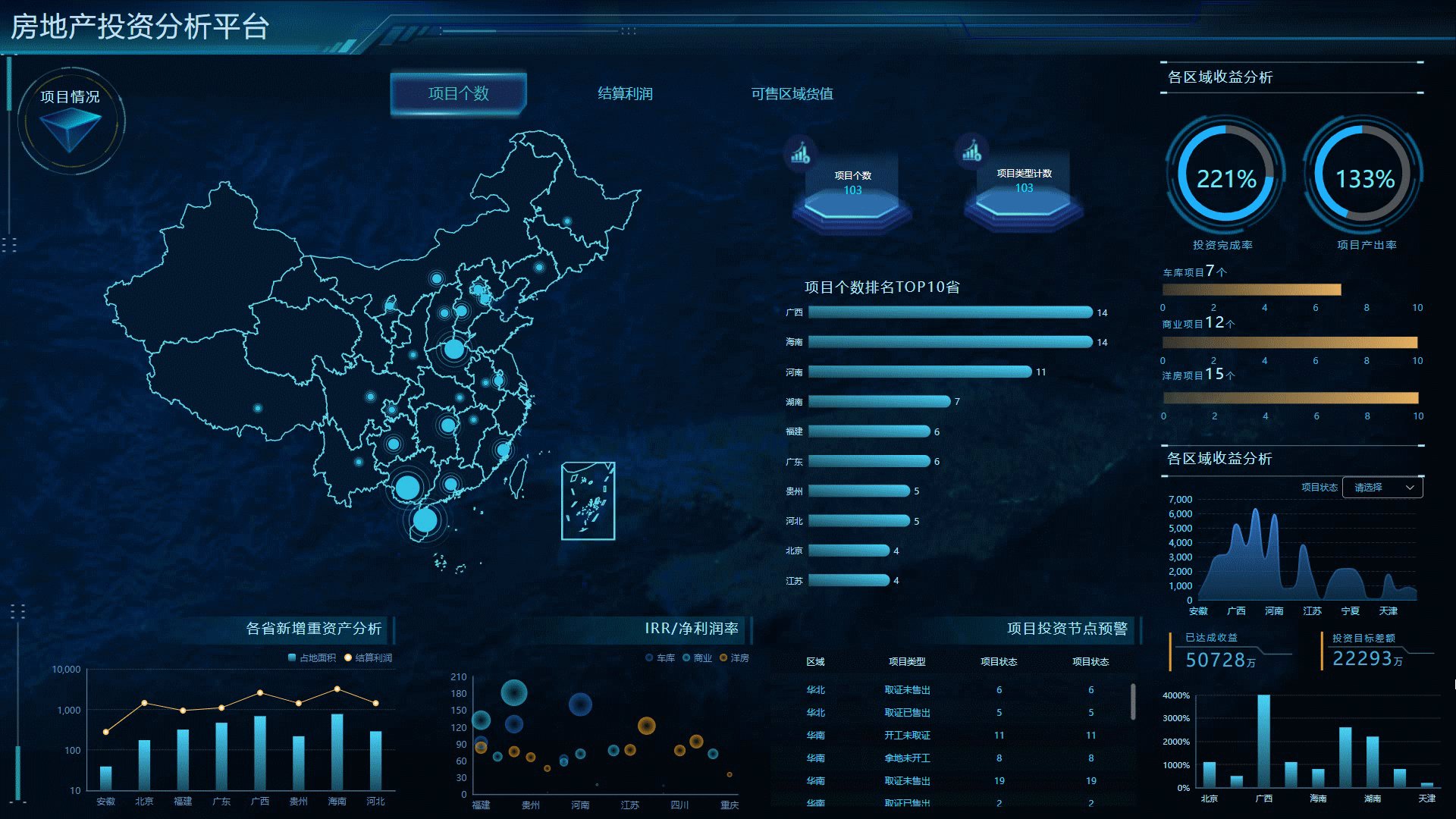
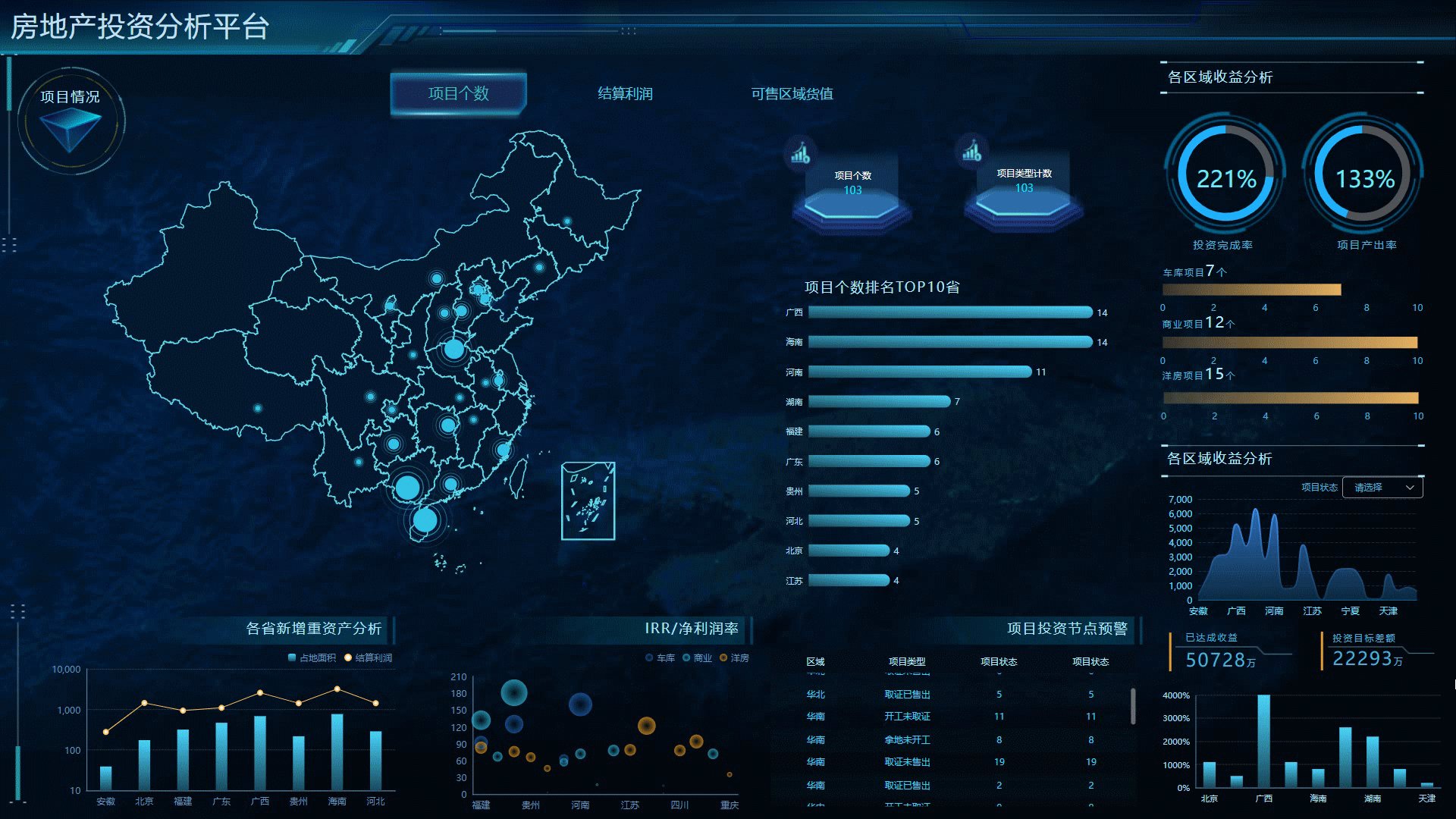
以“地产投资分析平台”大屏为例,原本制作这样的大屏往往需要耗费几天的时间,现在我们只要花1小时进行组件复用和布局,然后再用1小时左右去调整细节,制作一个炫酷美观的大屏只需2小时就可以完全搞定!此外,大屏中包括的酷炫动态效果,无需写任何代码,使用“组件模板+组件设置”功能即可轻松搞定。

下面,我们来看一下上述大屏的具体实现步骤:
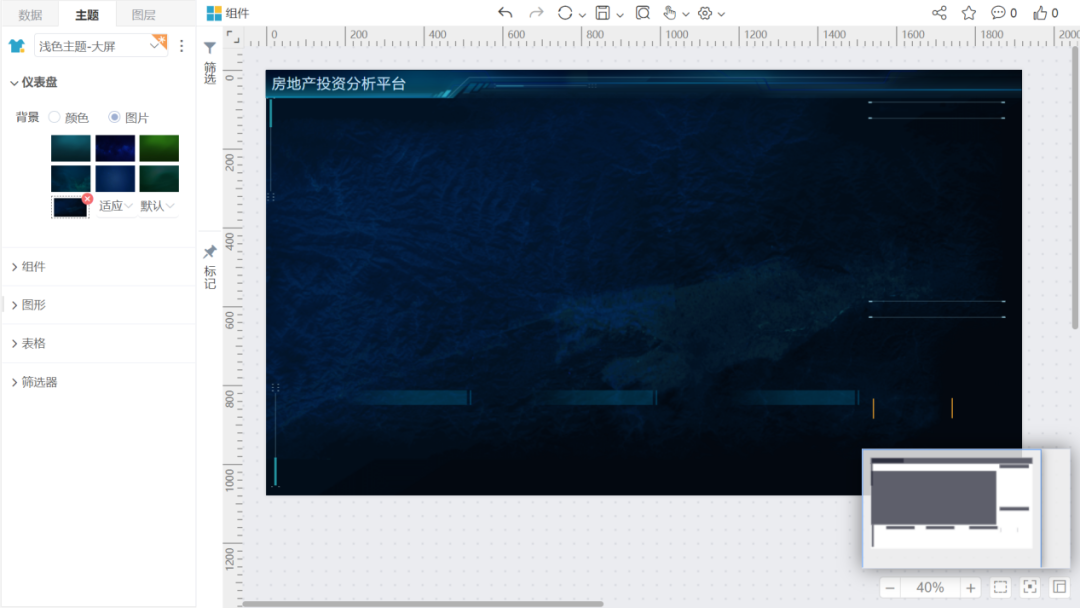
壹、添加背景图片
在主题>仪表盘>背景中上传已经设计好的背景图片,完成大屏背景的设置。

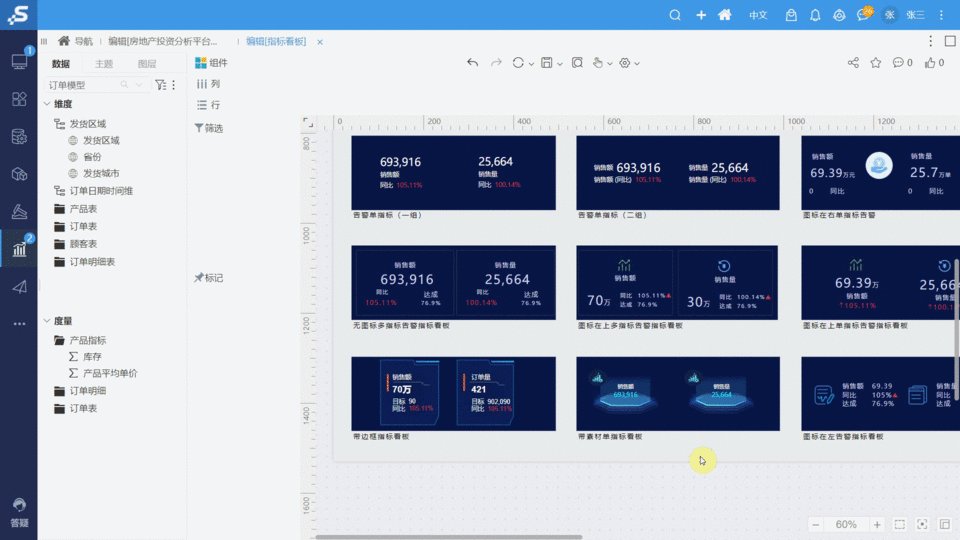
贰、添加组件
V10.5版本内置丰富美观的组件模板(详细了解点这里),因此,大屏中很多组件只需要从模板中直接复用再替换数据源即可实现。

接下来,我们重点介绍大屏中是如何实现轮播地图、动态饼图、表格滚动等功能:
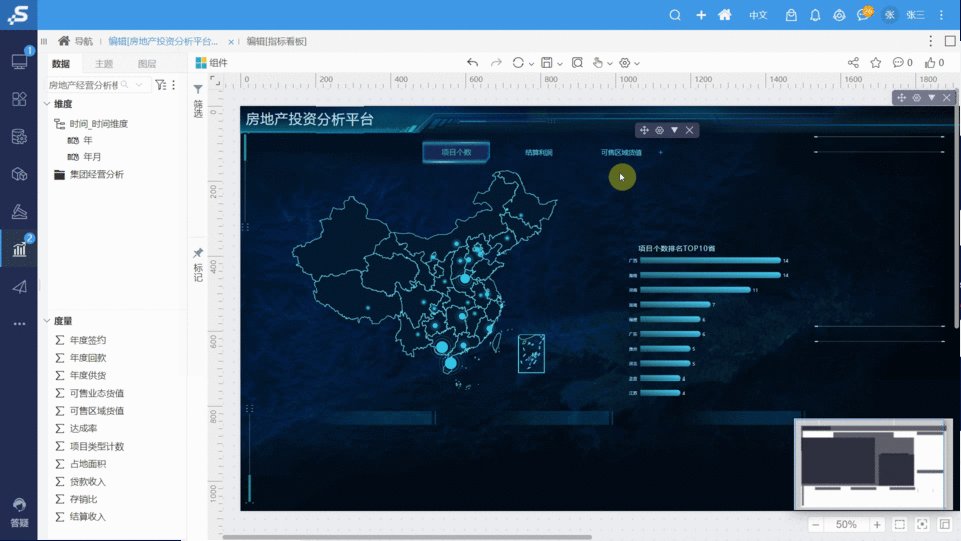
1、轮播地图
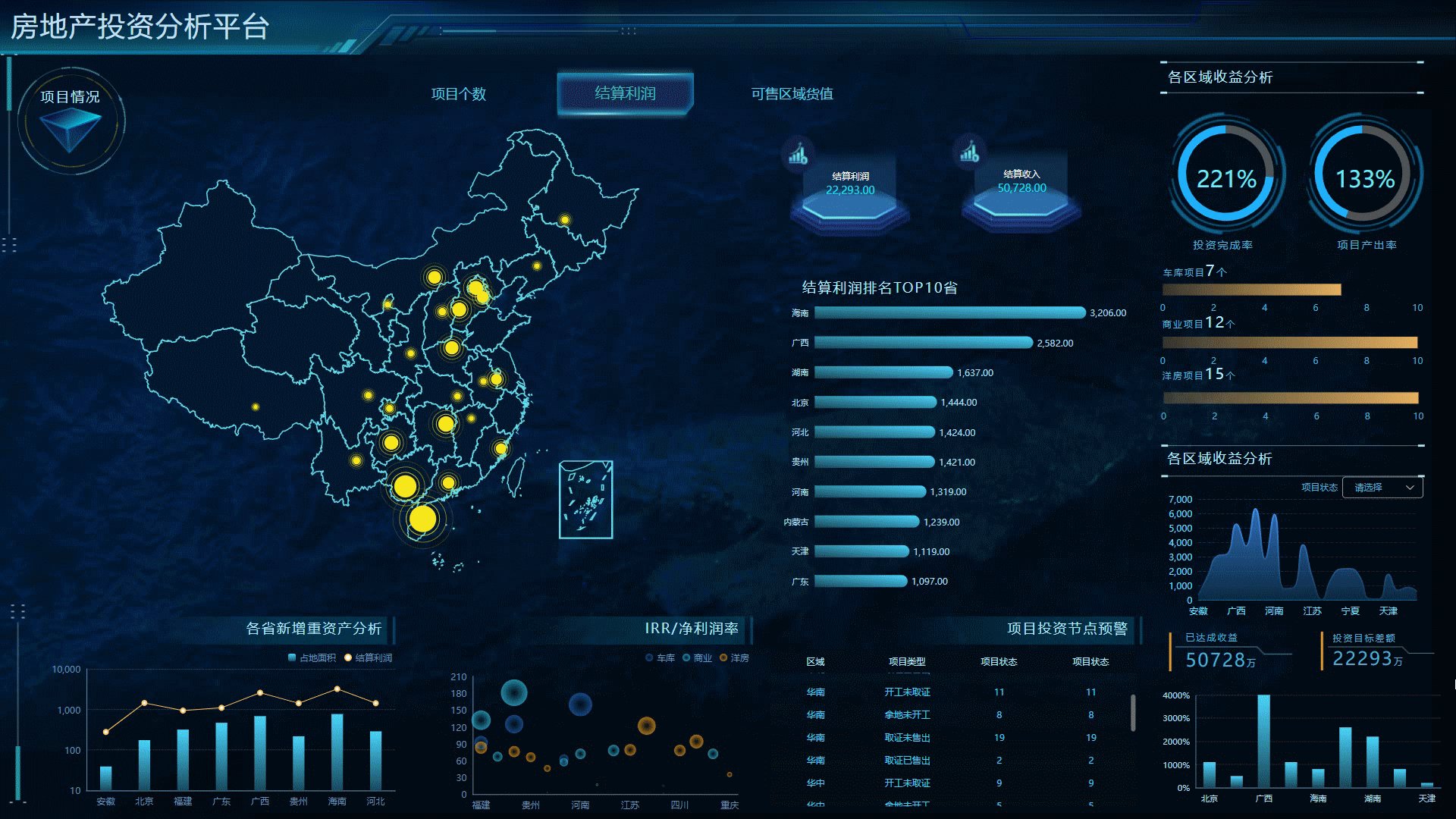
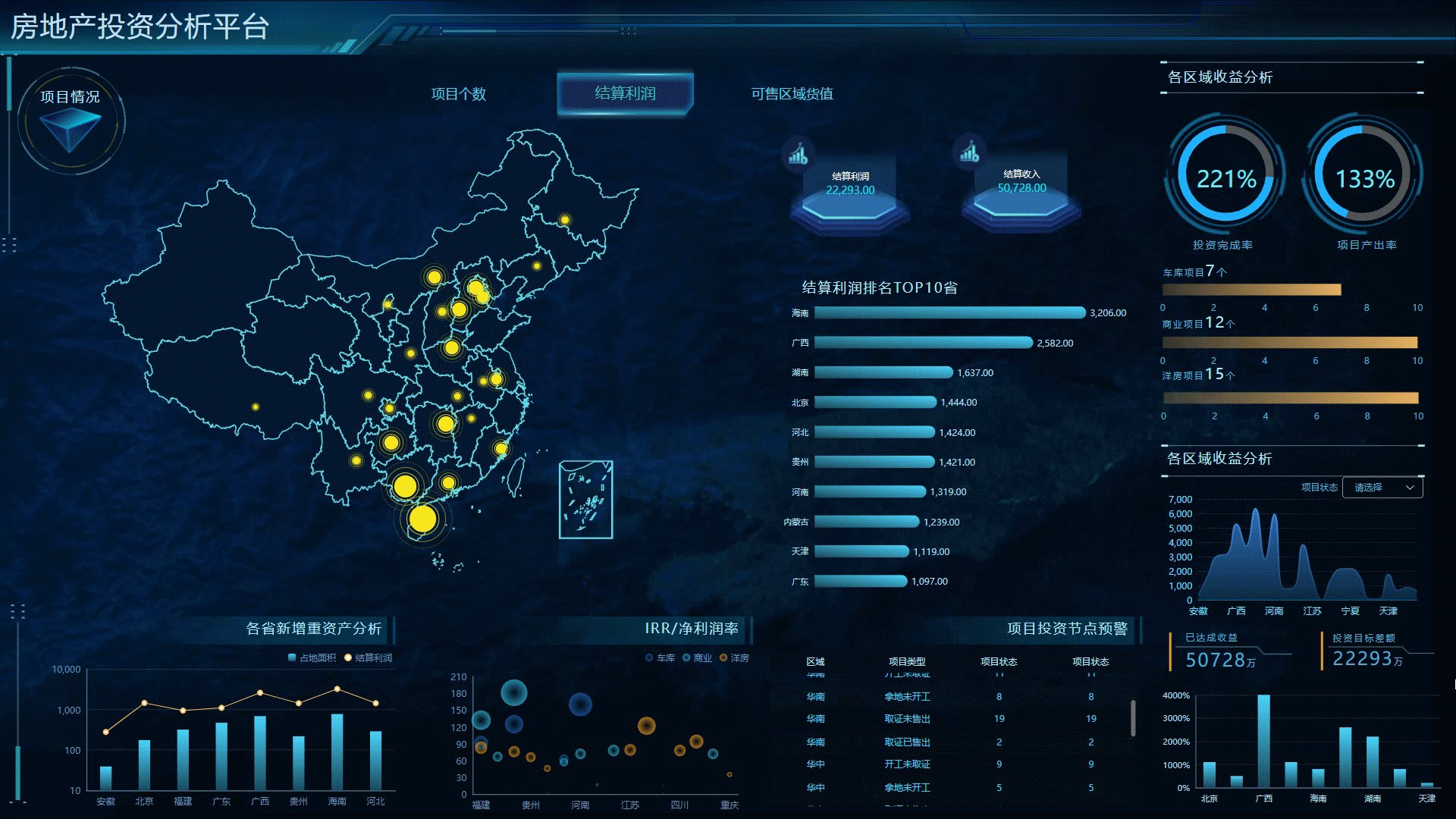
轮播地图包括项目个数、结算利润、可售区域货值三个页签,这三个页签拥有相同类型和样式的组件组合,但是这三个页签需要展示的数据并不相同。
l 首先,我们拖拽页签组件到对应的区域,并设置上述三个页签。
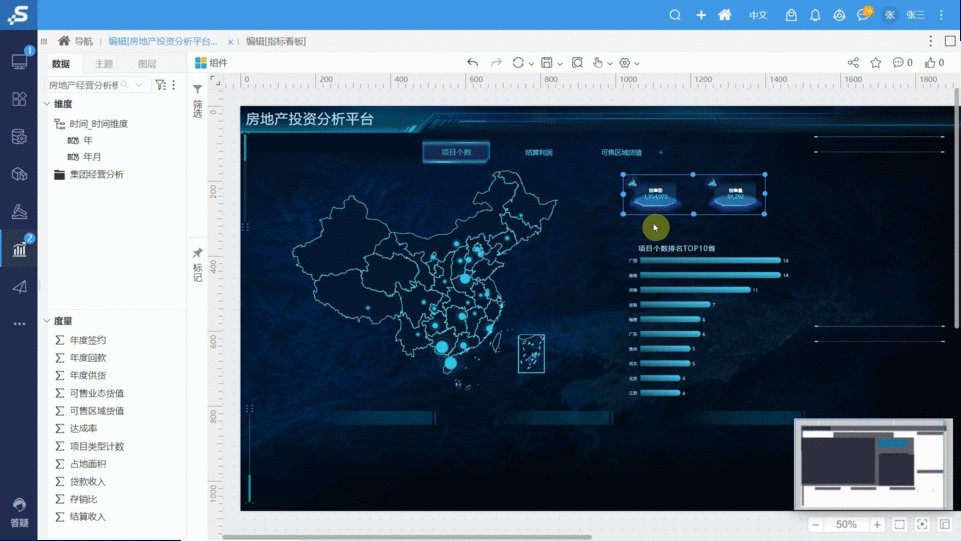
l 然后,我们制作【项目个数】页签内容。我们打开模板资源,分别选择合适的地图模板、横条图模板和指标卡模板,复制粘贴至对应区域,并设置【项目个数】页签绑定这些组件模板。

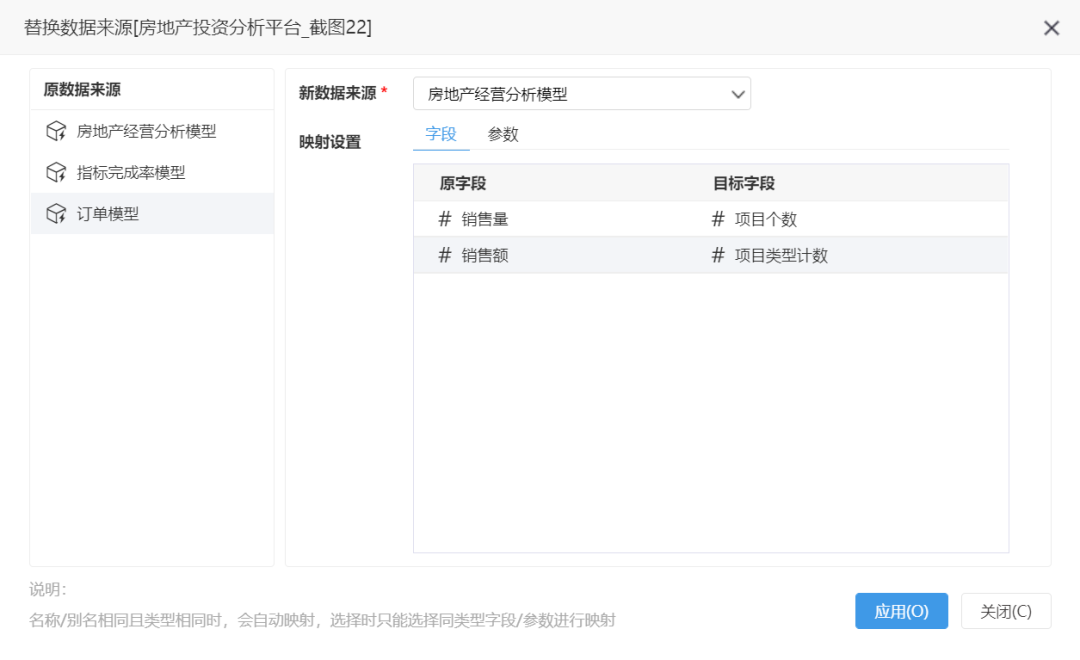
l 接着,通过“替换数据来源”功能快速把组件模板的数据一键替换成新的数据来源。

l 最后,我们选中【项目个数】页签的3个组件,快速复制到【结算利润】【可售区域货值】页签中,替换数据指标,并绑定到对应页签即可。

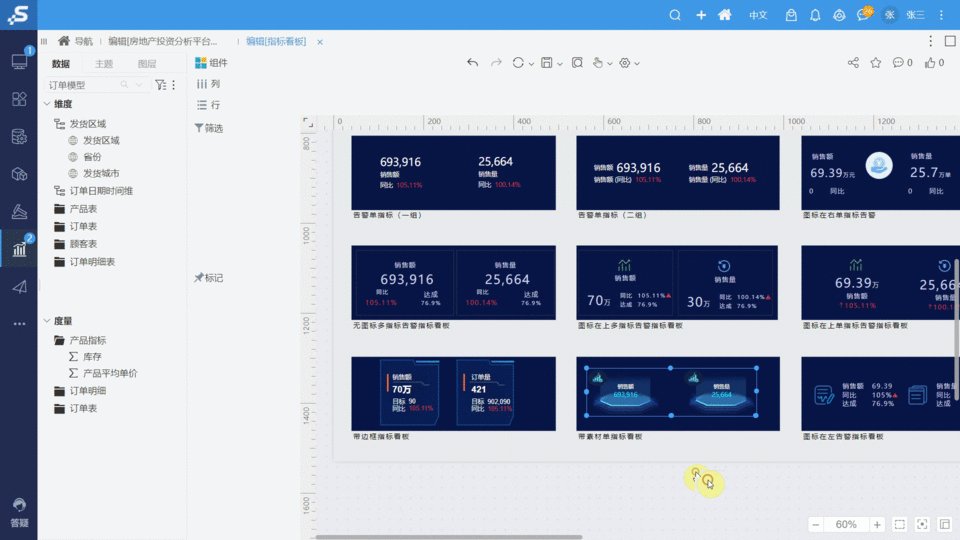
2、环形进度图
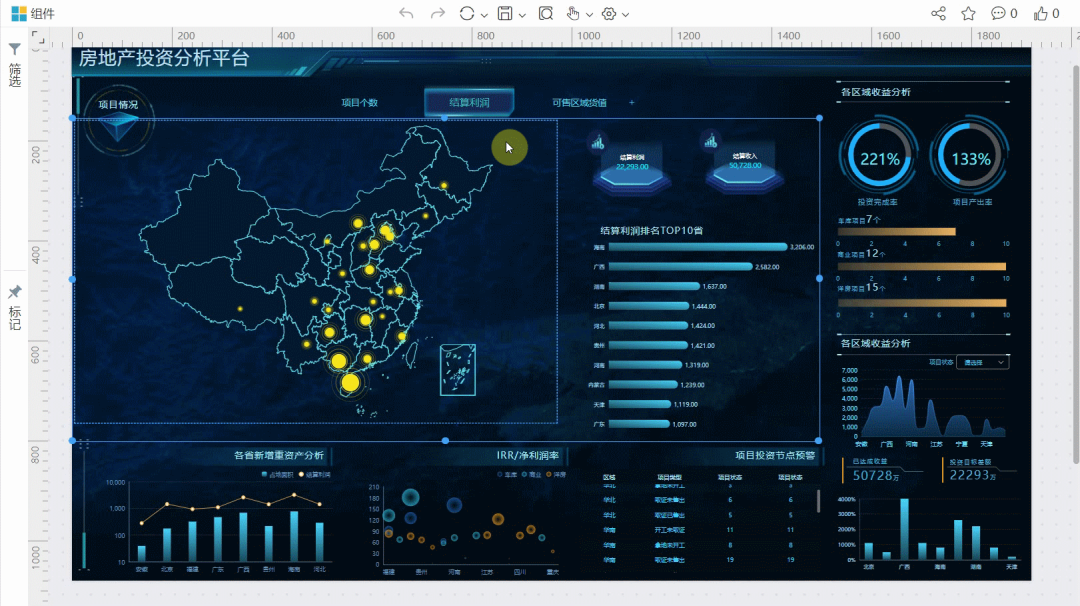
除了通过上述复制粘贴的方式实现组件模板复用,我们还能通过拖拽的方式来实现该。点击【组件】→【资源】,选择模板资源中对应的环形进度图,拖拽到编辑界面,然后同样替换数据来源即可。

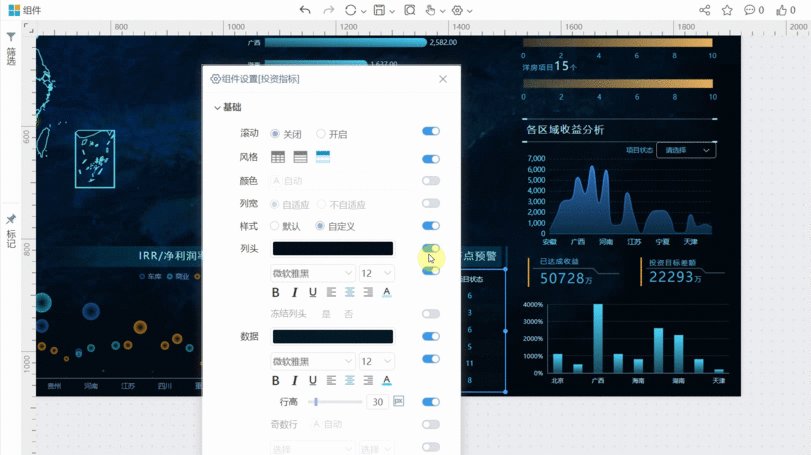
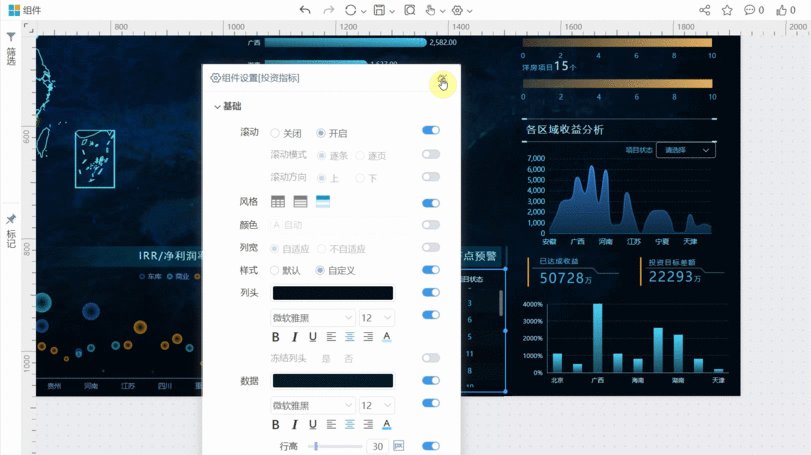
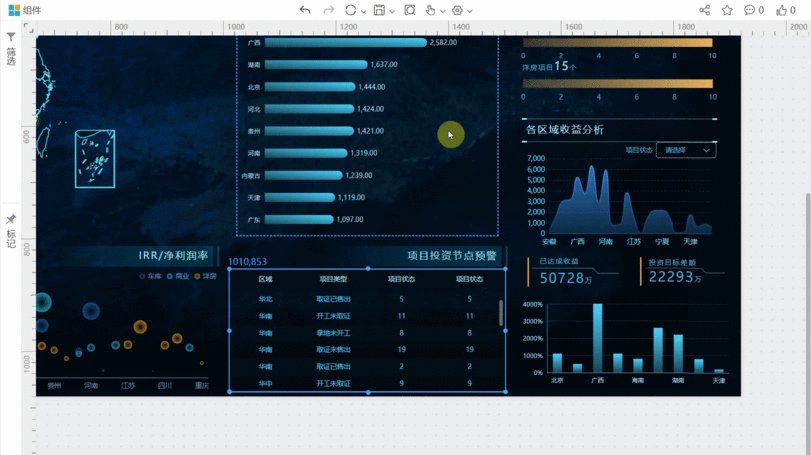
3、表格滚动
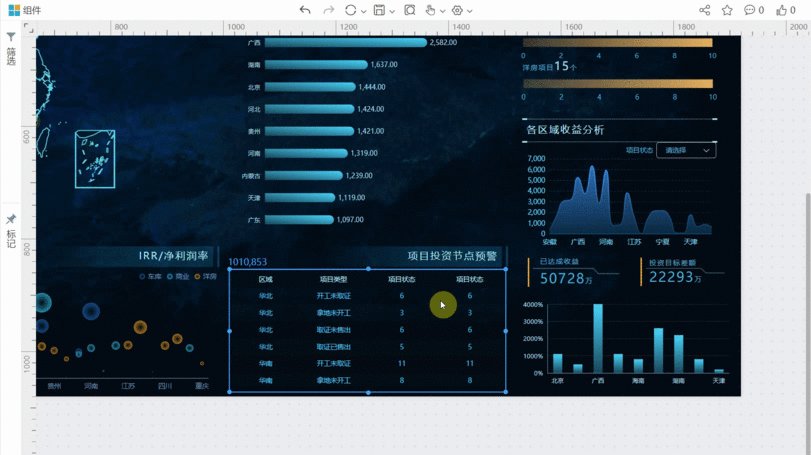
表格滚动效果通常用于解决表格数据显示不全的问题,Smartbi大屏可视化支持直接设置表格滚动效果。如下图,我们添加表格组件并关联数据后,直接通过组件设置开启滚动效果即可。

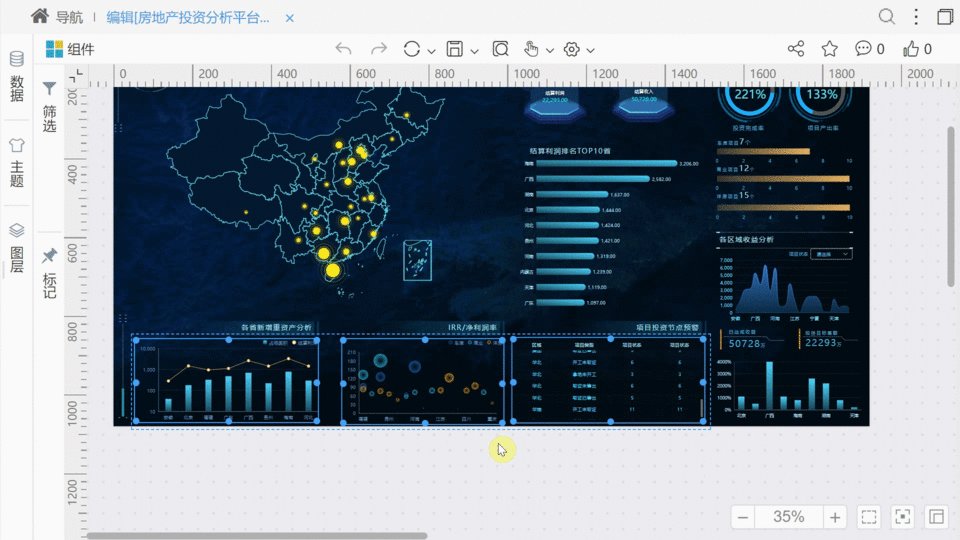
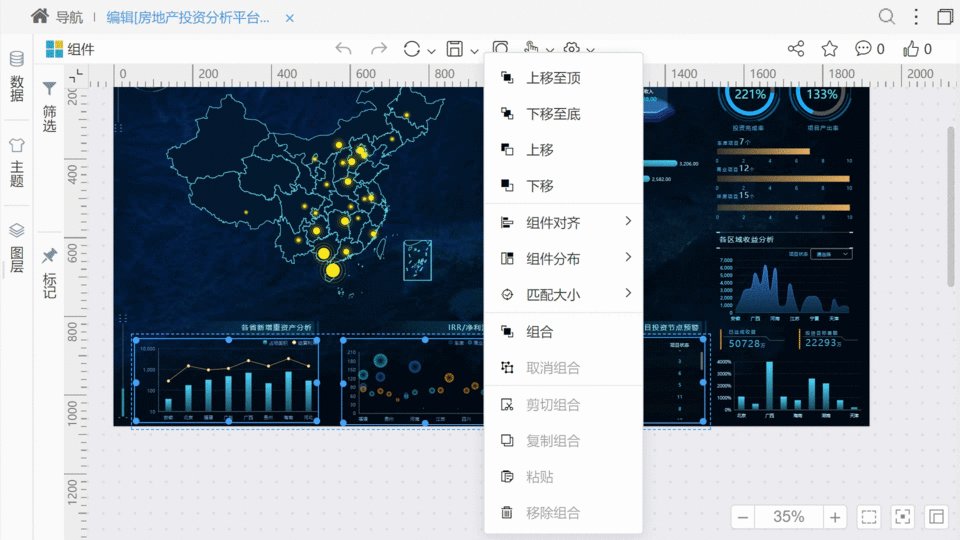
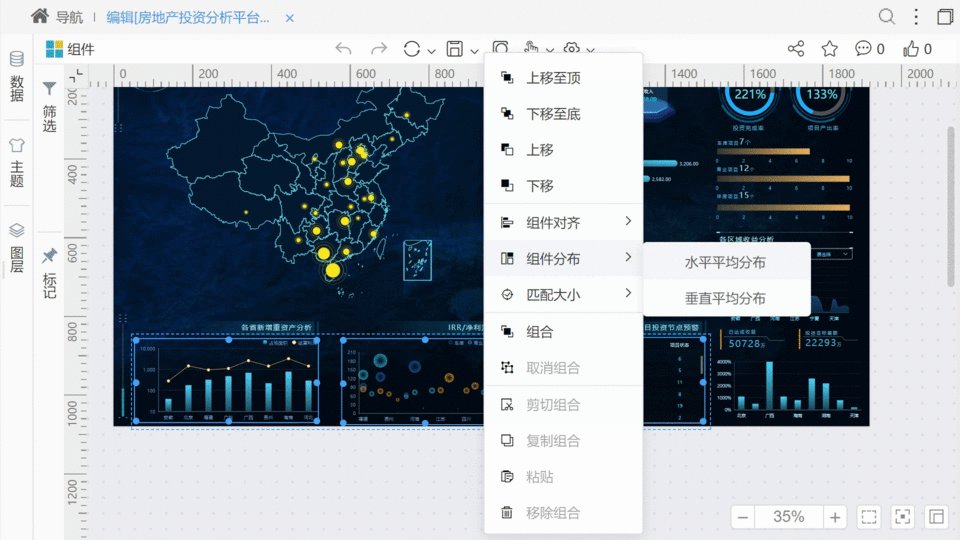
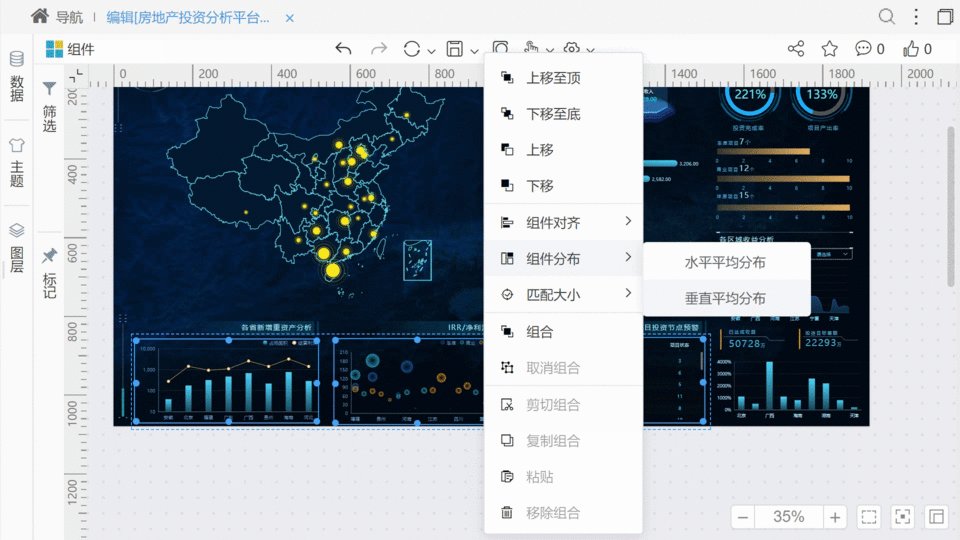
叁、精准布局
底图里已经提前设置好各个组件的位置,大屏可视化支持按照底图要求自定义设置组件像素,并支持对多个组件快速设置对齐和布局的方式,同时提供了多种布局的小工具,如自定义参考线、PPT式智能参考线等,帮助开发人员在大屏制作中能精准排版、快速布局。同时我们还支持鹰眼功能,让开发人员随时拥有全局视角。

肆、细节调整
大屏整体设计完成后,不可避免地需要进行一些细节的调整,除了常规的字体颜色、大小、对齐以外,还有一些组件属性的细节调整。
从以上示例的制作过程来看,使用Smartbi大屏可视化来进行大屏制作,原本需要较长时间才能完成的大屏,现在仅需几个小时即可搞定,效率确实大大提升,而且全程无代码,轻松搞定,堪称可视化大屏制作利器!







 地理智能赋能业务,函数实战夯实基础,新春活动智趣相融——一月下旬,与数据共赴新年新征程!
地理智能赋能业务,函数实战夯实基础,新春活动智趣相融——一月下旬,与数据共赴新年新征程!



最新评论